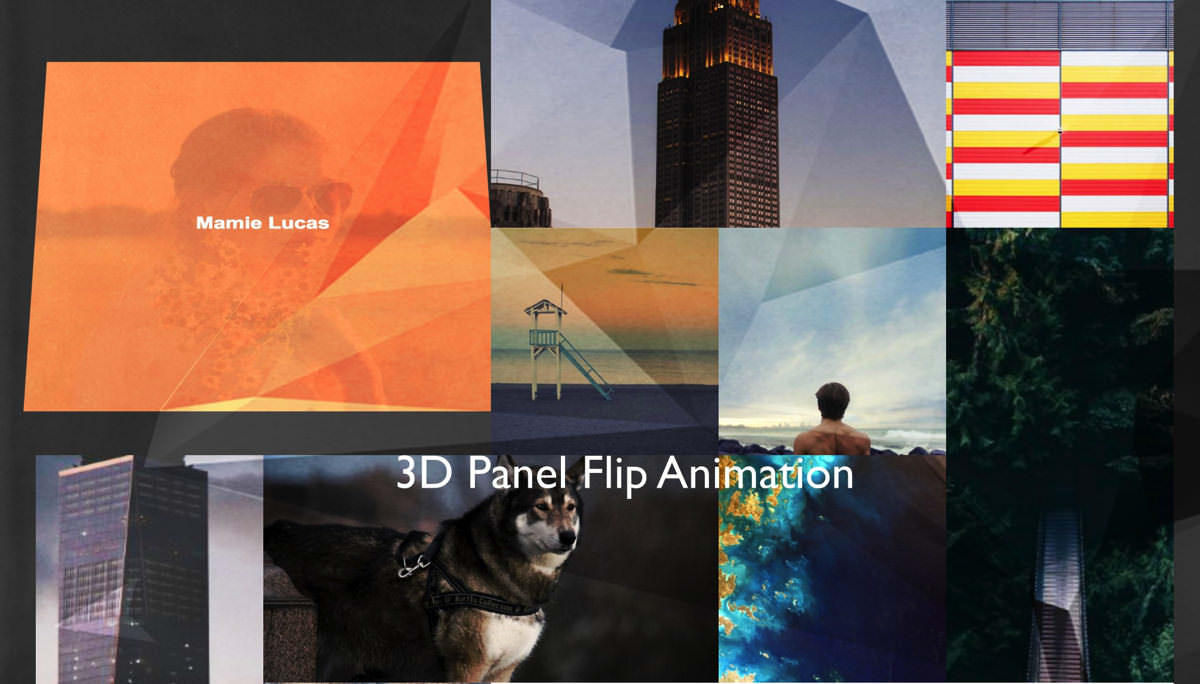
16/1/18 · CSSで要素を回転させるには CSSで要素を回転させる場合、要素の変形が行えるtransformプロパティを使用します。 transformを使用することで、要素を回転させたり拡大縮小したり移動したりすることが可能です。18/7/17 · CSSの3D回転で切り替える画像ビューアを作ってみました 利用できる環境(OpenGL 2x 以上に対応した GPU が必要)が限られていたため、実用での利用は限られていました。 しかし、現在ではブラウザもほとんどが CSS3 の 3D 関係のプロパティに対応し7/10/16 · iPhoneなどのスマホで撮った写真では、カメラをどの方向に向けて取ったとしても保存時に画像の回転は行われず、代わりに EXIF情報 に回転情報 (Orientation)が保存されます。
Cssで3d回転アニメーション
Css 画像 回転 クリック
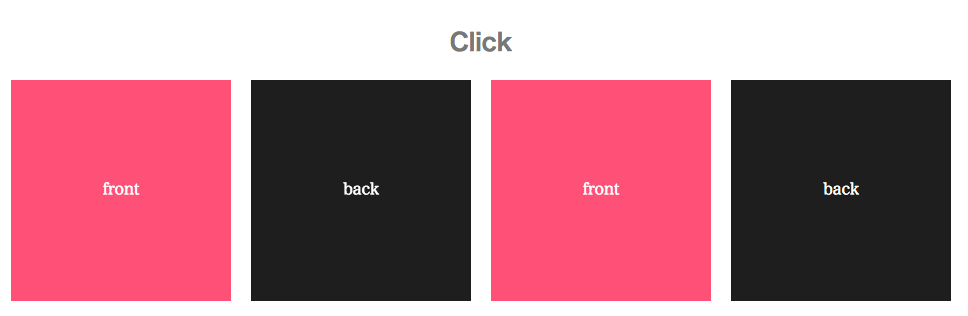
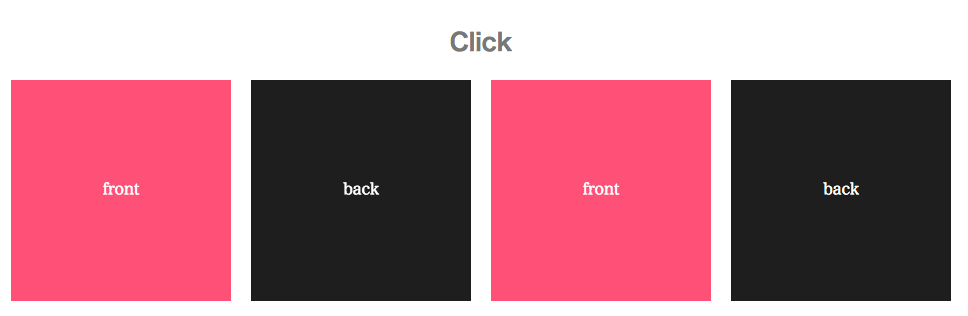
Css 画像 回転 クリック-26/9/12 · cssだけ画像をクルッと回転されるアニメーション。少し動きやアクセントを付けたい時などに使えそうです! cssで画像をクルっと 画像にマウスを乗せた時に、クルっと回転させるアニメーションをcssだけでできます。ちょっとし1/11/19 · ポイントとしては、実際に見えている表面と、ホバー時の裏面を区別するために、2つに分けている点です。 次にCSSを設定していきます。 * { boxsizing borderbox;




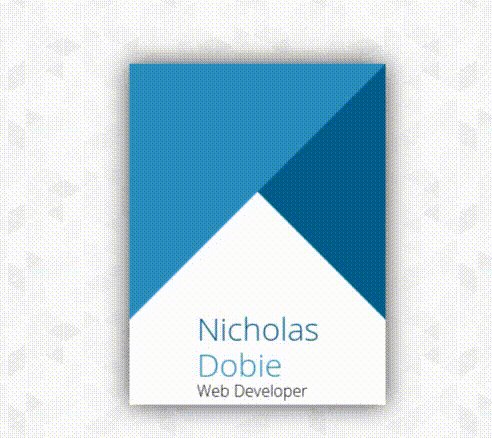
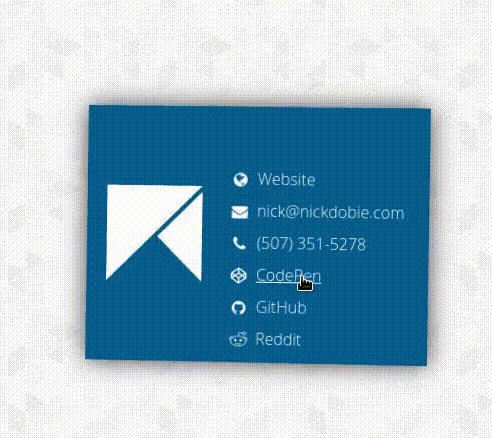
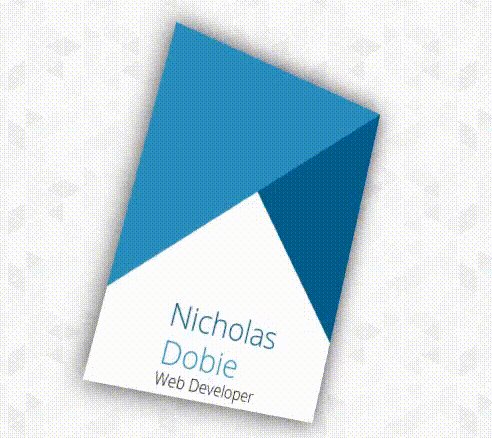
Cssとjsで作るコンテンツを回転させるチュートリアル Flipping Card Tutorial Wordpressのための便利帳
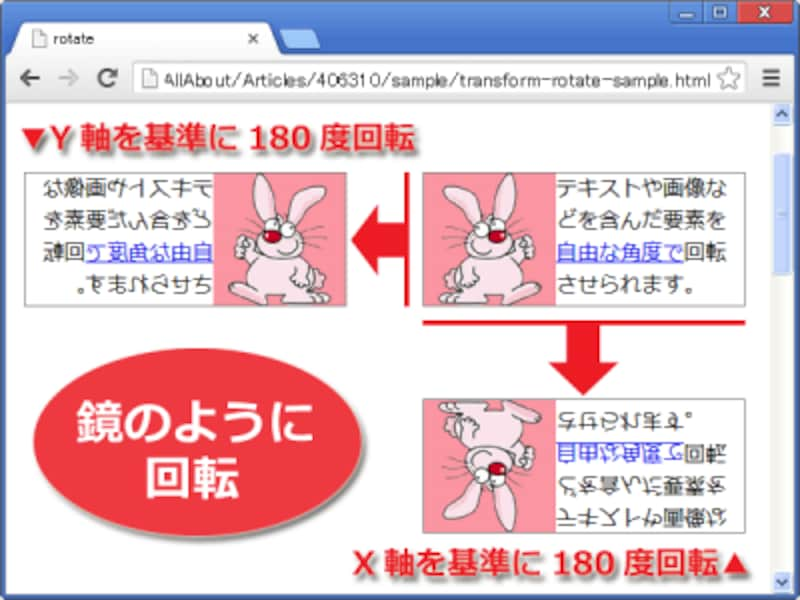
17/4/19 · CSSだけで要素が回転するアニメーションを作成してみましょう! コピペするだけで動く縦・横・全体の回転方法を紹介します。 CSSでは @keyframes でアニメーションのタイムラインを指定出来ます。 ここにいろいろ書くと拡大しながら回転したり、フェードインしたり表現できます。 今回は回転だけですが、アニメーションの方法についてはまたサンプルを26/3/19 · CSSアニメーションを使って要素を回転 要素を回転させるCSSアニメーションのサンプルです。 See the Pen CSS rotate animation by yochans () on CodePen 要素を横回転させるには角度を指定するtransform rotate()を@keyframesで指定してアニメーションさせます。マウスを乗せると、X軸を軸にして180度回転します。 rotateX(180deg) マウスを乗せると、Y軸を軸にして180度回転します。 rotateY(180deg) マウスを乗せると、Z軸を軸にして180度回転します。 rotateZ(180deg)
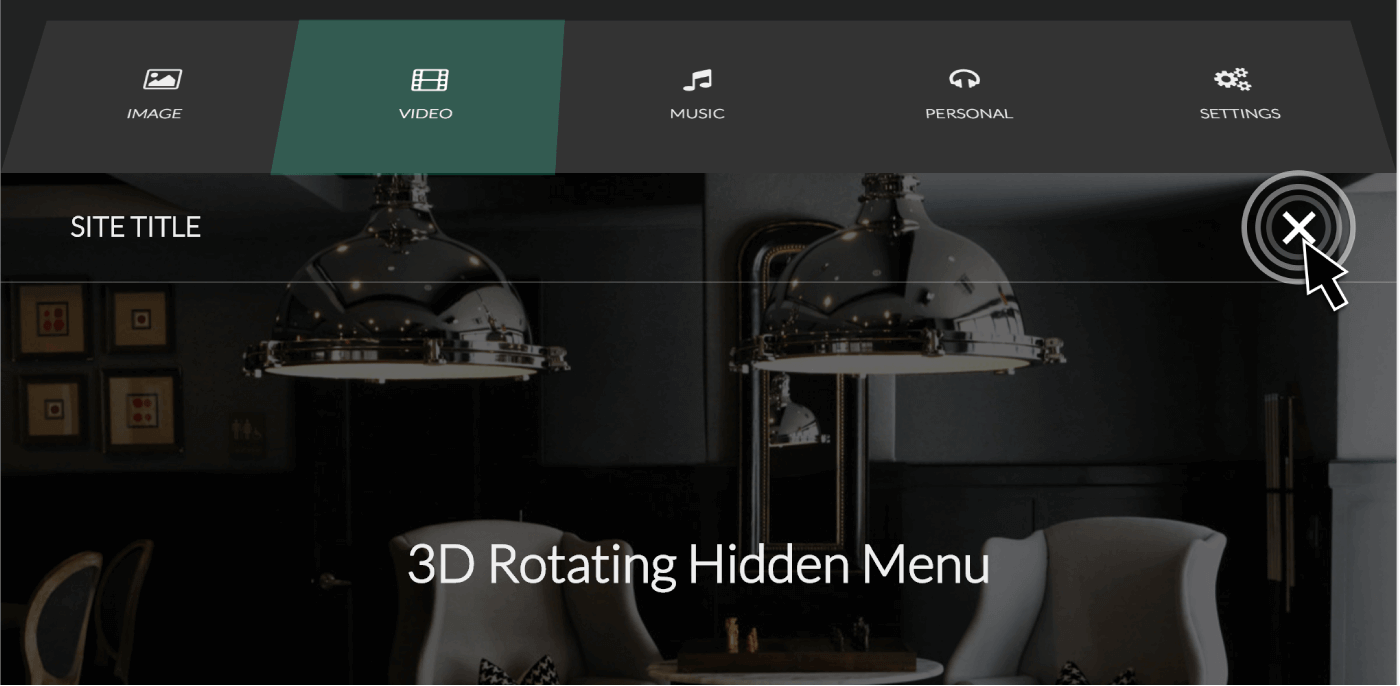
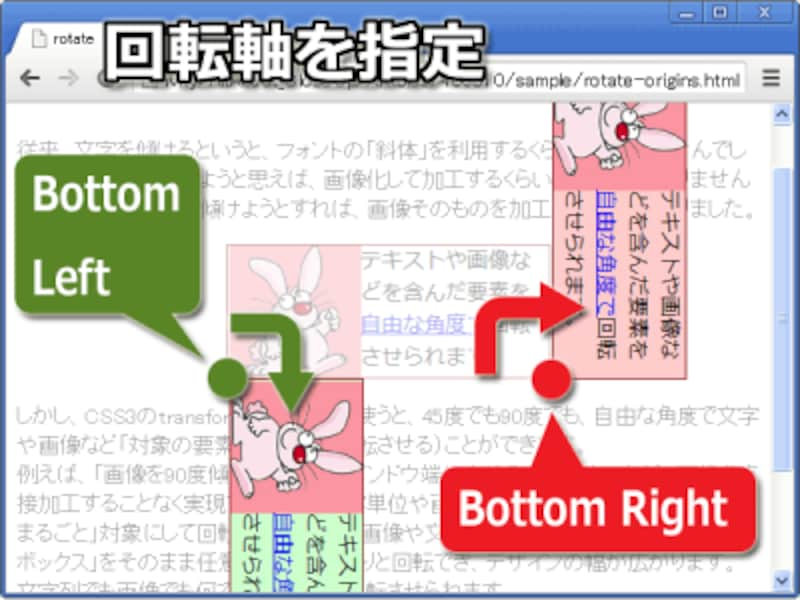
9/11/ · トランスフォーム関数 (変形関数)と呼ばれる特別な値を指定することで対象要素を3次元で変形させることができる。 transformプロパティの値に rotate というトランスフォーム関数を使って角度を指定すれば指定した角度で文字や画像などHTMLの要素を丸ごと回転できる。 また、2Dの平面空間だけでなくX軸・Y軸・Z軸を基準にした3D空間での回転もできる。 2Dと3D9/7/17 · CSSのみのバージョンと異なる部分は、回転メニューのリストの各アイテム(li)にdatabarcolorというデータ属性を付けて、メニューごとのカラーコードを指定し、メニューリスト(ul)の後に 変色しながらスライド移動する背景レイヤー のための menu_sliderというセレクタを持つspanを挿入 · 画像(写真)の方向を取得して正しい向きに加工する Orientationの値は以下のように取得します。 その値によってどう処理したらよいかについては、こちらを参考にさせていただきました。 この対処に従って、回転と反転を使って、方向を合わせてあげる
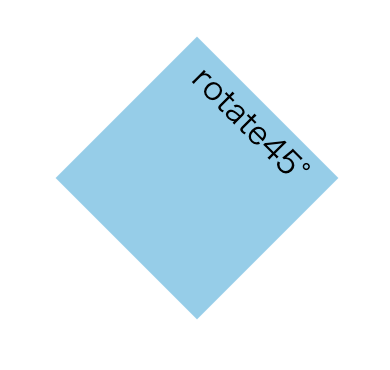
18/5/18 · 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。19/6/19 · CSS で画像を回転させる方法 画像を回転させる方法 CSS の transform プロパティ rotate () を使います。 例えば、画像を時計回りに45度回転させるには rotate (45deg) を指定します。3/7/18 · CSSアニメーションで右回転させる方法 よく使用されるCSSアニメーションで右回りの回転をさせるにはtransform rotateで0degから360degを指定してanimationで動かす。 1 2




個人的な F D メモメモ Css Transform Styleを用いた3d視差回転アニメーション




Cssで要素を回転 ハンバーガーメニューに使ってみた ホームページ デザイン制作のawesome 加古川 姫路 明石
以下の画像編集は、 CSSのカスタマイズ結果 で実装される画像編集です。 19年の最新Elementorバージョンでは、CSSカスタマイズ機能を使用せずに、Elementorの「 ホバー時のアニメーション 」を実行することで、CSSカスタマイズ結果と同様な画像編集が獲得できることになりました。7/8/14 · この3D回転は、連載第1回「CSS Transitionsを使った3Dロールオーバーのアイデア」で紹介した3D変形と同じ仕組みで実装されている。 今回は、3D回転に} 全体にboxsizing borderbox;を設定しています。 boxsizing borderbox;を設定することで、 paddingとborderを幅 (width)と高さ (height)に含めることができます。




Css くるっと回転する3dボタンの作り方 Web革命




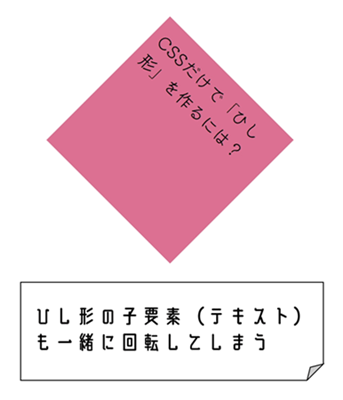
Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld
19/7/17 · CSS で要素を回転させる方法 CSS で要素を回転させるには transformプロパティ rotate()を使用します。10/6/16 · CSSで前面パネルが回転して背面のパネルが表示される動作を定義していますが、基本的な流れは以下です。 articleをマウスオーバーitem(パネルのラッパー)が前面(X軸マイナス)方向に 180度回転;スライダーで画像を管理する(回転し、変更命令、追加、削除) CSSのスライダーで画像を管理することは、簡単で直感的です。 ここでは、最も一般的な画像管理タスクの一部を実行する方法を説明する。 1 スライドショーに新しい画像を追加します




意外と知られていないcssの色々な回転アニメーションの作成方法 Iwb Jp




超簡単 ホバーで回転して色が変わるエフェクト Css グラフィリ
· はい、縦30px, 横30px で背景が赤色の四角を書き、左回転に45度回したというCSSです。marginは隣の文字との行間です。 ここに before, after を加えることで更に2つの図形を重ねられます。 追加したCSSはこちら↓10/4/15 · この「vw」を画像の縦横比に当てはめることで、横幅を元にしてCSSにクリップする画像高さを任せられます。 下記のようなレイアウトと、以下の条件をもとに高さを求めます。 レイアウト例 元画像サイズ 600x400 「親要素の横幅」と「viewportの幅」が一致し19/3/12 · Home » #create » #CSS » #design » #settings » CSS スタイルシートだけで画像を回転させ続けてみました No Flash or Javascript 19 Mar 12 CSS スタイルシートだけで画像を回転させ続けてみました この「画像を回転




Cssのみで画像をその場で回転させたり 大きな円を描くように回転させる方法 Html Css Jquery Phpを徹底解説 Web担当者の作り方




Transform Rotate 画像背景 Css回転アニメーション3選 Css アニメーション アニメーション デザイン 参考
どうもこんばんは。今回のtipsはjQueryでスクロールに応じた画像の回転を実装する方法です。先日HTML5とjQueryでRotate|スクロールに応じて画像を回転させる方法 – How to rotate the image by scrollという記事を書きましたのでその続編です。 HTML5Jqueryの組み合わせで回転を実装すると複数の画像2/4/19 · 左右対称の画像の場合、 rotate (180deg) で180度回転させることでも反転させられます。fliphorizontal { transform rotate (180deg);1/12/ · CSSで背景画像を回転させるには transform rotateZ()を用います。 では実際にサンプルコードを用いて挙動を見てみましょう。 RUN




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress
ではまず画像をその場で回転させるパターンのご紹介です。 HTMLの記述は下記のようになります。 なんてことないソースですね。 用意した画像(=mawarupng)をanime_move1で囲ってあげています。 次にCSSは下記のような記述になります。8/5/18 · 今回はCSSだけで要素をくるっと回転させる方法に焦点を絞り、回転させるプロパティ、transformrotate();についてを徹底解説していきます。 さらにrotate()を実践的に使うための応用編として CSSだけでアニメーションをつける方法 も解説していきますね。画像回転のCSS生成 CSS3で追加された「 animetion 」を利用すると、画像の回転は簡単にできます。




Cssアニメーション Transform編 01wave のブログ




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About
· CSSアニメーションのtransforms(3D)とtransitionプロパティをうまくかけ合わせている点は参考になります。 写真集がクルクル回転するアニメーション THEARTOFWEB ページ中段のセクション4ぐらいから登場する回転写真はユニークです。




Css3で要素を回転させるアニメーションの作り方




Cssで出来る くるっと回転するホバーアニメーション Minor Meeting




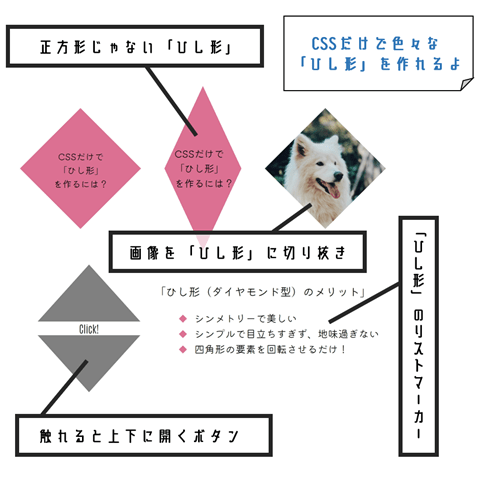
Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Css3 要素をクルクル回転させる 株式会社オンズ




Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




要素を好きな角度だけ回転させる方法 Css3 妙高web屋




Css スタイルシートだけで画像を回転させ続けてみました No Flash Or Javascript Lab Moon




Cssでテキストを1文字ずつ回転させる Qiita



Css3 要素を回転させる 使えるuiサンプルギャラリー Kipure




Cssだけで要素を回転させる方法 Transform Rotate Webクリエイターの部屋




Css マウスオーバーでボタンが縦方向に回転するアニメーション Into The Program




Css Hover Transition Rotateでアニメーション Jquery無し アイコン画像や要素をくるっと回転 させる機能を実装マルチメディアコンテンツ制作 読んどけコラム




Cssだけで作る 回転する3dバナー Vol1 立体の箱を作る コピペok Meowriosity ミャリオシティ




Css 3d Transformsでコロッとなるエフェクトを作る Bagelee ベーグリー




Htmlテキストを変形 長体 回転 Css Transform デザインやwebに関する情報を発信する まるログ




Cssの3d回転で切り替える画像ビューアを作ってみました スターフィールド株式会社




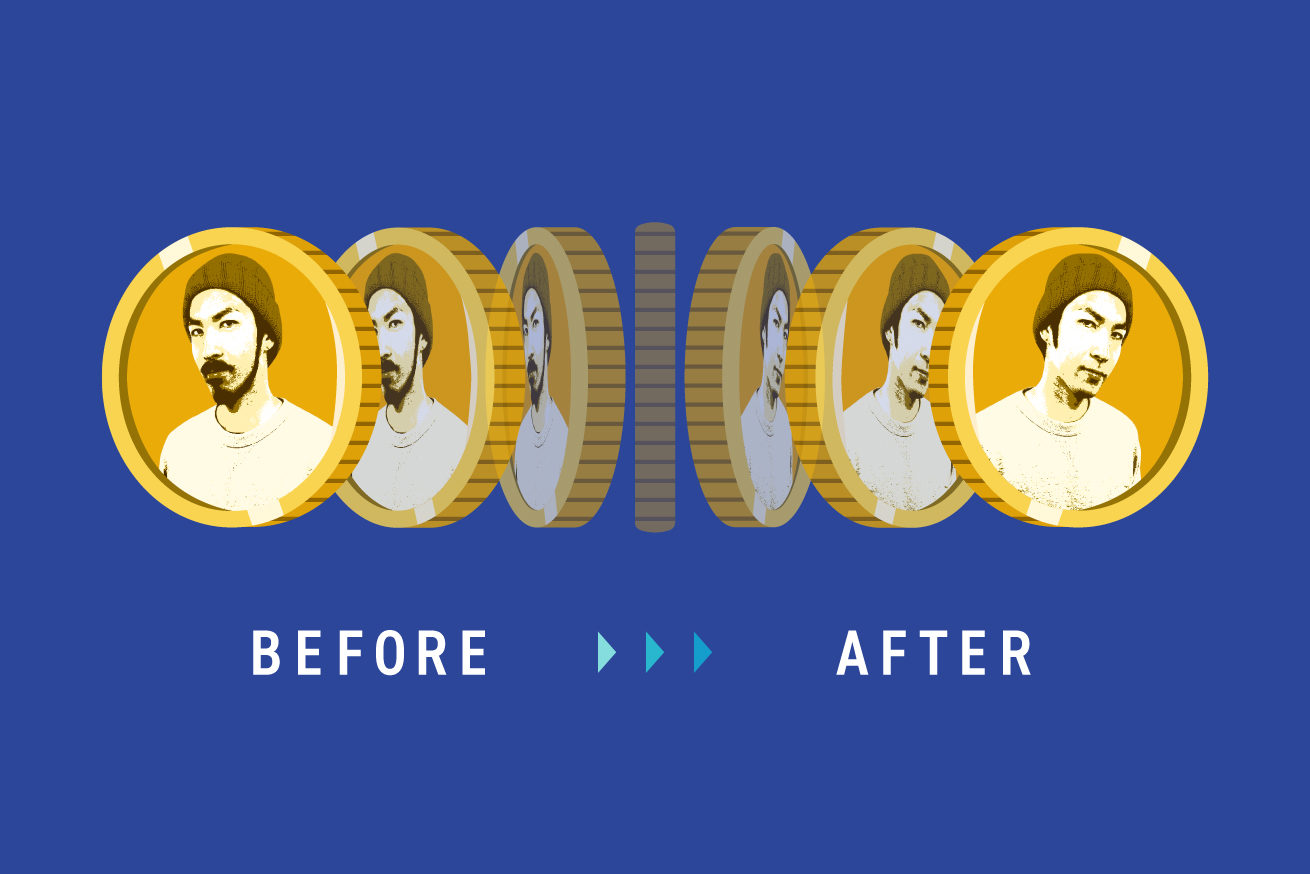
コインのようにくるくる回転するホバーアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig



Css で簡単に 3d回転させる ねとめもー




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Css マウスオーバーで平面が回転する3dアニメーションギャラリーサンプル Wordpress テーマ Digipress




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン



Css入門 Transformで要素を拡大縮小 回転 傾斜 移動しよう Web Emo




Transform 回転 Rotate Css画像アニメーション3選 Twinzlabo




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Keyframes Infinite Rotate 永遠に回転し続けるcssアニメーション3選 Cssの本気見せます Twinzlabo




Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssで画像をクルッと回転されるアニメーションを付ける ポケットラボ




Cssとjsで作るコンテンツを回転させるチュートリアル Flipping Card Tutorial Wordpressのための便利帳



Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssで要素を傾ける 回転させる方法 Transform Rotateの使い方 すなぎつ




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Html Css 画像を回転させ 重ならないように横に並べる方法 Teratail




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




回転アニメーションがおしゃれなカードデザイン Html Css デシノン




Cssで実装する文字を回転させるホバーエフェクトまとめ Tamatuf




Css 要素を回転させるときの基準点を設定する方法 Webクリエイターの部屋




Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips




Cssだけでくるっと回転するボタンの作成 Tech Dig




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About



Cssで文字を回転させる Transform Rotate One S Way Blog




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Transformで要素を回転させる時の基準点の設定方法 Qumeruマガジン



Css Imgタグで画像のアスペクト比を維持したまま回転させるには 遊んだ分だけエンジニア




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssの基本 オブジェクトを任意の角度で回転させたい Javascript Jquery Css Htmlの達人




Css パネルをくるっと気持ちよく回転させるスタイルシート6種 Fun With Css コリス




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



続 Cssで3d Box 立体図形 を作り さらに回転させる パソコン倶楽部りんご




Css マウスオーバーで立方体が回転する3dアニメーションギャラリーサンプル Wordpress テーマ Digipress




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Htmlとcss 遊び心で写真を回転しちゃう 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント




Cssでテキストを斜めに傾ける方法 Transformのrotateで回転させる ディレイマニア




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Css Transformの使い方を解説 要素の変形や回転も自由自在 Creive




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About



Cssで3d回転アニメーション




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Css 簡単な要素の奥行回転アニメーションサンプル ヨウスケのなるほどブログ




Css マウスカーソルを乗せるとクルっと回転するボタンを実装する方法とは Kusu S Site




Css 画像を回転させる方法 By Takumi Hirashima




インラインcss記述で画像を回転表示させる方法




Css 要素を傾ける 回転させる 角度をつける Transform Rotate




インラインcss記述で画像を回転表示させる方法




Keyframes Infinite Rotate 永遠に回転し続けるcssアニメーション3選 Cssの本気見せます Twinzlabo




Cssで回転するコインを作る Webutubutu




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Rotate Scale 画像が回転 拡大するcssアニメーション3選 解説あり Css アニメーション デザイン 参考 デザイン



Cssで文字回転 Life Is Real




サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok マテリアルデザイン Css アニメーション メニュー




Cssのtransformでクルクル回転するパネルのサンプル 56doc Blog




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Cssだけで作る 回転する3dバナー Vol2 立体の箱を回転させる コピペok Meowriosity ミャリオシティ



Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Css 要素を回転させる方法 By Takumi Hirashima



Cssで文字回転 Life Is Real




Cssでテキストや画像を回転させる方法 Webお役立ちネタ帳




Jquery Css 矢印を作成しクリックで回転させスピードを付ける デイレコ Dairyrecord Blog




Cssでトランスフォーム 変形処理 Transform の基礎 Builder By Zdnet Japan




Keyframes Infinite Rotate 永遠に回転し続けるcssアニメーション3選 Cssの本気見せます Twinzlabo




Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld




Transform Rotateを使ってcssで3d回転させる方法 Owlview




要素を回転させるcssアニメーションサンプル集 One Notes




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




Css の Transform で画面要素に回転をかける まだプログラマーですが何か

